How to Show Location on Blogger Posts
Posted in Blogger
No comments
By Unknown
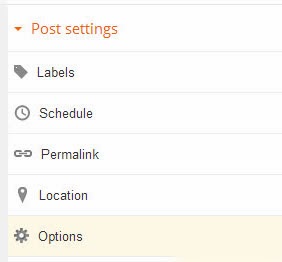
While location services are gaining more and more coverage and users, it’s easy to overlook similar features for bloggers. For Blogger users, geo-tagging articles is available as a feature of Blogger in Draft. If you use it as your default dashboard, you have probably noticed the ‘Location’ box below the post editor, next to ‘Labels’. Once you search and add a location, the data is added to the blog post and the RSS feed after publishing.
 Of course, adding a location doesn’t always make sense or adds relevant information for the reader. But if you run a photo-blog, for example, location can add valuable context to the photos you are sharing and talking about. The information could be used by search engines to correctly rank the blog posts when doing a local search. I’m not sure if that is the case now, but I don’t think there is a technical reason why this couldn’t be implemented.
Of course, adding a location doesn’t always make sense or adds relevant information for the reader. But if you run a photo-blog, for example, location can add valuable context to the photos you are sharing and talking about. The information could be used by search engines to correctly rank the blog posts when doing a local search. I’m not sure if that is the case now, but I don’t think there is a technical reason why this couldn’t be implemented.
The article location can also be displayed for the visitors on the web site. With a fresh, unaltered template it’s only a matter of activating a check box: in the Blogger in Draft dashboard, go toDesign Page Elements, click Edit on the Blog Posts widget and activate the check box like in the screen shot on the right. Here you can set up where the new box will appear in the blog post and the caption – by default “Location: ”. After saving, the blog should display a new element on those blog posts where you specified a location during compose.
If that’s not the case, there is always the manual fix: a piece of code to be added to the template. On the same Design tab, visit Edit HTML – preferably after you back-up the template, check Expand Widget Templates and add the code below:
span class='post-location'> <b:if cond='data:top.showLocation'> <b:if cond='data:post.location'> <data:postLocationLabel/> <a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a> </b:if> </b:if> </spanWhere you add the code depends on where you want the location element to display. To show it in the footer for example, paste the lines after <div class='post-footer-line post-footer-line-1'>. I added it in line right after the post time stamp; in this case, look for <div class='post-header-line-1'> and add the location code after the two closing <span> tags for author and time stamp.
It’s a bit odd that this feature, launched more than a year and half ago, still wasn’t added to the regular Blogger Dashboard for all users, while other features took a couple of months to graduate. My guess is the Blogger team is waiting for a more wide-spread support of geo-location in browsers; instead of manually choosing the location, the browser could detect and suggest it to the user, making geo-tagging easier and faster














 For Insert a Jump Break in Paragraph.
For Insert a Jump Break in Paragraph. Text Alignment
Text Alignment

 Its used for to check spells in our Post
Its used for to check spells in our Post













0 comments: